Memaparkan catatan dengan label blogger. Papar semua catatan
Memaparkan catatan dengan label blogger. Papar semua catatan
Selasa, 14 Mei 2013
Jumaat, 10 Mei 2013
Nuffnang Blogbuster Campaigns : What is project C?

Pagi-pagi tadi check nuffnag punya Nuffnang Blogbuster Campaigns.
#2 What is project C?
Klau nak buat acer hybrid ultrabook , tengok je orang pon boleh tau dan perasan kite guna
laptop acer kan, kena la guna notebook or laptop bukan acerbuat video .
Bermula pada tu bolelah mula pada yang tahu pasal benda2 macam ini.. hakim kurang tahu.
What is project C? you know about this...
Acer Hybrid
What is Project C?
Memandangkan tempoh masih panjang... hopefully adalah idea yang datang membantu.
Dah check? Rasanya semua Nuffnangers yang berstatus Gliteratti mesti
dapat ni 2nd Proposed Campaigns ni... Lepas
tu meh kita sama2 fikir idea nak buat cam ner ni...
Macam biasa lah, Untuk tugasan kali ini... kena buat video pendek (dalam tempoh 15 saat) pasal What is Project C? Di
mana tugasan kali ni nampaknya jauh lebih mudah. Sebabnya, kita hanya
perlu meneka apa benda atau objek yang bermula dengan huruf C.
Deadline untuk hantar penyertaan ialah 16 May 2013. So, sempat lagi lah kalau korang nak join.
Confession hari Jumaat: Entry ni bukan nak gebang kat uols.. mana yang da idea boleh le kongsi sama2.. If uols berjaya saya tumpang happy jugak..
Deadline untuk hantar penyertaan ialah 16 May 2013. So, sempat lagi lah kalau korang nak join.
Confession hari Jumaat: Entry ni bukan nak gebang kat uols.. mana yang da idea boleh le kongsi sama2.. If uols berjaya saya tumpang happy jugak..
Jumaat, 3 Mei 2013
Segmen Bloglist Mei & Jun by Aenn Athirah
10:02 PG
blog, blogger, Clients, Mei, Segmen Bloglist Mei dan Jun by Aenn Athirah, Templates, Wordpress
7 comments


TAMAT : 5 Mei 2013 | 11.59 malam
Khamis, 2 Mei 2013
Sabtu, 16 Mac 2013
Jumaat, 22 Februari 2013
Followers limit Max
2 Last nights ago terbaca di SINI, an entry put up by sis +Farah Waheda Wahid about
follow limit is actually about 300. It has caught my interest to look
for more info on it... Betul ke? Kita cuma boleh follow 300 blog sahaja
and not more than that?
First, saya pergi ke Dashboard and then find the button untuk Manage
Reading List dekat sebelah hujung kanan reading list saya (gambar
seperti mechanical tyre dalam jam tu... )... bila dah tekan I got to
know that actually for the moment saya dah follow 400 blog dah. Hurm...it doesn't seems to be an issue here I guess... Proof? Sila tengok gambar dekat bawah ni...
.png) |
| Dengan jayanya setakat ini dah 400 blog yang saya follow |
Seriously, pernah timbul issue yang saya cuma boleh follow 300 blog
sahaja dan x boleh terlebih satu pun setakat ni... And logically saya
fikir, kalau ada blogger boleh mempunyai seramai lebih dari 300 follower
jadi x mustahil kalau blogger itu juga boleh follow blog orang lain
lebih dari 300 blog. And bagi menjawab persoalan dan juga kerisauan adik
comel +Nurfaezah Abdullah,
dengan rela hati dan berminat nak tau lebih lanjut pasal masalah ni,
saya pun macam biasa buat consultation dengan Cik Google ye all kawan2
Versi Pertama
Kenapa kalian just boleh follow 300 blog aja dan kenapa x boleh lebih? Nak
tahu sebab apa? Sebab kalian guna widget follower yang comel2 tu. Widget
macam mana? Widget macam gambar kat bawah ni...

Dikatakan kalau uols letak widget macam tu, had orang boleh follow 300 sahaja.
Versi Kedua
Dikatakan bahawa memang x boleh follow lebih dari 300 kalau follow
melalui Dashboard tetapi kena tekan butang follower and follow. (saya
kurang jelas sikit dengan explanation yang macam ni).
Tapi, solutionnya... both suggest gunakan widget ini yang sememangnya dah sedia ada di Blogger Gadget...
Hurmm... saya belum pernah menghadapi kesulitan untuk follow sesiapa
buat setakat ni, melainkan kalau saya memang x jumpa butang follow tu...
^_^ dan x pasti sama ada uols yang lain2 ada mengalami masalah yang
sama seperti ini... However, I hope that this entry would be able to
help x banyak sikit pun kay? Cheers...
Jumaat, 30 November 2012
How to Ping Your Sitemap to Google, Yahoo, Bing and More 2
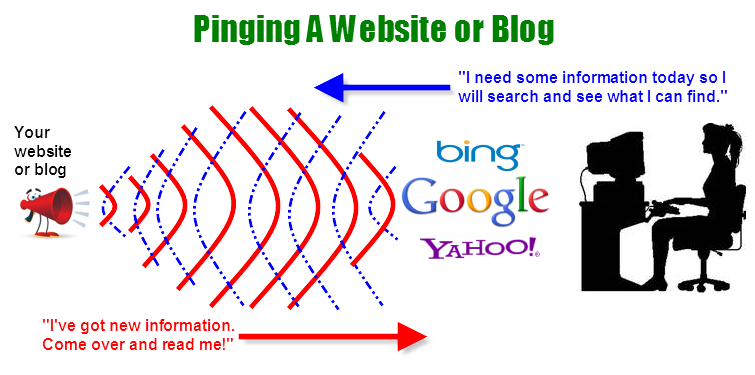
People write to be read. When you write on the internet, there are ways to inform others that you have updated information on your web site or blog and that it is ready to be viewed. Search engines are like librarians and libraries. You have to tell the librarian to catalog and put your book on the shelves of the library before anyone can check it out to read. That is the process I will discuss today. There are a few terms I will walk you through and then explain the mechanics of how to ping your web site or blog to Google, Yahoo, Bing and many other search engines.
Definition of Ping, XML and Sitemap
In order to understand how your site is updated, there are a few terms you need to understand. Each of these widely used terms have distinct meanings and once understood, pinging your XML sitemap won’t sound foreign any more.
The process for notifying search engines that you have a website ready for the spiders to crawl is called pinging. Think about it like this…A submarine in the ocean can not see where it is going without sonar, so as it travels through the water, it “pings” with sound. This pinging sound goes out and when it hits a rock, another submarine, etc. it sends or pings the sound back. So in essence, you are sending a signal out to Google, Yahoo, Bing and other search engines saying, “Here I am! Come over and read me again!” every time you ping your website, blog or new post.

XML (Extensible Markup Language) are the rules used for encoding documents so that servers can read them. It is that mish mash of coding most people ignore. An XML document is simply a long string of Unicode characters. The ISO/IEC 10646 (Unicode) International Standard’s definition of “character” is “a member of a set of elements used for the organization, control, or representation of data”. There are more than 109,000 characters. In a very abstract way, think of it as this…If I say, “Please pass me a Kleenex,” you know that I mean “a tissue” even if it isn’t the “Kleenex” brand. Kleenex and tissue can mean the same thing. So putting the characters in the correct order on a web page identifies all the parts for the spiders in the XML language they understand.
A sitemap or site map gives an overall top to bottom view of a web site’s contents read by the crawling spiders. It is organized hierarchical using XML as the formatting language. Sitemaps provide information about the different pages or URL’s of your website or blog. After the pinging and crawling is done, the new URL is then indexed by the search engines, such as Google, Yahoo and Bing. Well written sitemaps help the crawling to take place speedily and a blog that is crawled quickly can get indexed, found and read faster by the internet audience.
Phew! You can let out a long breath because that’s over!
Pinging Your Sitemap
When you have a new post on your website or blog, it is easy and advisable to let the search engines know that you have new content so that it can be indexed quickly. This is done by pinging your XML sitemap which simply means you are sending out a message that says, “I just updated my site. Come check it out and announce it to the world.” Simple.
There are many places that you can ping your new content with the biggies being Google, Yahoo and Bing. You can code your blog to automatically ping these search engines every time you write and publish a new post or you can manually ping each search engine yourself. Either way, the end result is that you will get the new information in your web site or blog indexed quickly thus making it searchable for the internet masses.
The first step, however, is to ensure that you have an XML sitemap on your website or blog. One of the most popular sitemap generators is XML-Sitemaps.com and an upgraded sitemap generator is available at a small price. Of course, if you use WordPress, there are many plugins available for free too. The key is that you must have a sitemap in order to talk to the spider bots or spider crawlers so that your website or blog can be indexed.
How to Ping Your Sitemap to Google
Once you have the XML sitemap in place for your website or blog, it only takes a simple ping to Google every time you have an update that needs to be indexed by the search engine. Open a blank web page, paste the URL in the address bar and click to submit the ping to Google.
The Google ping url is:
http://www.google.com/webmasters/sitemaps/ping?sitemap=http://YOURWEBSITE.COM/sitemap-file.xml
For instance, my ping would be:
http://www.google.com/webmasters/sitemaps/ping?sitemap=http://www.theredheadriter.com/sitemap.xml
or
http://blogsearch.google.com/ping
Depending on which URL ping you use, when you ping Google, you will get the following message:

or

How to Ping Your Sitemap to Yahoo
Once you have the XML sitemap in place for your website or blog, it only takes a simple ping to Yahoo every time you have an update that needs to be indexed by the search engine. Open a blank web page, paste the URL in the address bar and click to submit the ping to Yahoo.
The Yahoo ping url is:
http://siteexplorer.search.yahoo.com/submit
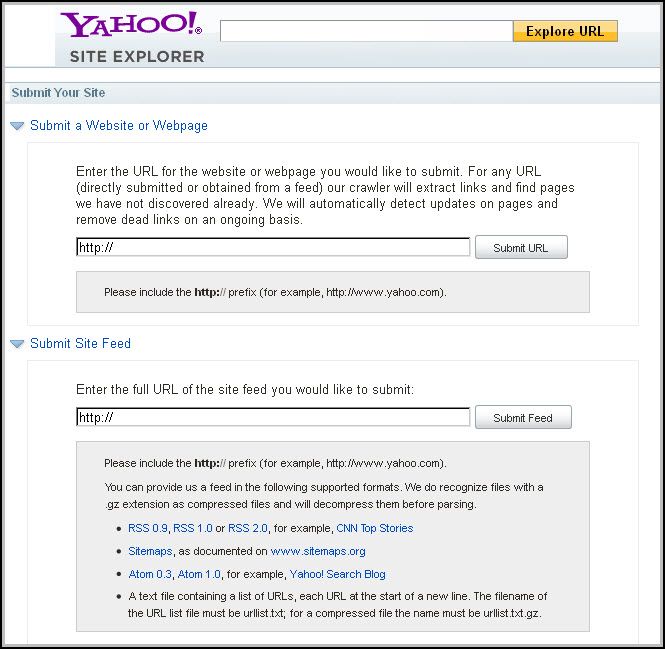
On this page you can enter your website, web page or update the site feed.
The form looks like this:

How to Ping Your Sitemap to Bing
Once you have the XML sitemap in place for your website or blog, it only takes a simple ping to Bing every time you have an update that needs to be indexed by the search engine. Open a blank web page, paste the URL in the address bar and click to submit the ping to Bing.
The Bing ping url is:
http://www.bing.com/webmaster/ping.aspx?siteMap=http://YOURrssfeedURL.COM
For instance, my feed ping would be:
http://www.bing.com/webmaster/ping.aspx?siteMap=http://feeds.feedburner.com/theredheadriter
When you ping Bing, you will get the following message:

Pinging URL List
Obviously there are many places you can ping when you have new content on your website or blog. Unlike the sonar pinging submarine during war, you want to be found, so the more places you ping, the better it will be in getting indexed and read. Here is a quick pinging URL list of the big search engines as well as the automatic pinging sites that will ping many search engines at once for you.
Google Ping: http://blogsearch.google.com/ping
Yahoo Ping: http://siteexplorer.search.yahoo.com/submit
Bing Ping: http://www.bing.com/webmaster/ping.aspx?siteMap=http://YOURrssfeedURL.COM
Ask Ping: http://submissions.ask.com/ping?sitemap=http://www.YourWebSite.com/sitemap.xml
Weblogs.com ping: http://weblogs.com/
Technorati ping: http://technorati.com/
Bloglines ping: http://www.bloglines.com/
Auto pinging sites that will do the work for you include:
Sitemapping.net: http://sitemapping.net/
Pagerank.net: http://www.mypagerank.net/service_pingservice_index
Autopinger.com: http://autopinger.com/
After you have finished preparing and implementing the XML sitemap on your website or blog, pinging is super easy whether you do it manually or if you use an autopinger.
Rabu, 28 November 2012
Woo Us To Your Blog – Magically Opening Links

Have you ever gone to a new site, hit a link that took you to another site and you can’t remember how to get back to the first site where you started?
I remember when I first started blogging, it happened to me all the time and it was very frustrating. There is a way to build a link that when clicked, will immediately open the desired site in a new tab.
Yes, I know that you can always right click the link and direct it to be opened in a new tab or a new window, but why take the chance that someone will always remember to open the link that way or that they are experienced enough to know to open the link with a right click?
If you want to play it safe, there is a code that you can add to make the link always open in a new tab. It is the target=”_blank” HTML code. It looks like this:
Very simple!
Didn’t think you could learn HTML so easily? Sure you can!
Woo Us To Your Blog – Name That Picture
Last night I was talking to my mother about the importance of things on a site being created so that the information provided can be easily read and found when someone is searching for the topic on the internet. We often focus on the content which is important, however, sometimes the whole photo aspect of a site is neglected.
Not only is it important to use interesting and relevant photos, but it is also important to identify the photos for the search engine spiders.

Spiders?!
No, not that kind of spider!
A Web crawler is a computer program that browses the World Wide Web as a means of providing up-to-date data. These web crawlers are also called: ants, automatic indexers, bots, Web scutters, Web robots, or Web spiders.
To make photos easily identifiable to web spiders, it is necessary to name the image. After you name the image, the “name” will also appear when someone hovers over it.
Without going through a long explanation on the “alt” and “title” terms (also known as tags), let me say that it is wise to use both tags so that your image identifier can be read by all search engine spiders. These tags are meant to be used as an alternative text if the image is not available. Also make sure you use the same image identifier for both the “alt” and the “title” tags. In the end, the names that you use for the images add to the searchability of your site.
So this how it is done… Nifty, huh?

As always, attached is the weekly Linky to enter either the main URL to your site or add each post you publish throughout the week.
Asas penting untuk blogger | Kenali code dan ketahui kedudukannya pada template
Sebagai seorang blogger,anda perlu mempelajari asas2 code dan mengetahui dimana letaknya code itu pada template..anda perlu tahu apa itu css,javascript dan code html... ini adalah amat penting.. kerana bila anda paham sedikit tentang code ni..anda boleh suka2 hati mengubah setting tertentu untuk tujuan memperkemas dan mencantikkan blog atau untuk tujuan melajukan page loading...
Jika anda mengharapkan widget untuk mencantikkan blog anda..memang blog anda akan berat..begitu juga jika anda mengharapkan gambar... Lebih teruk lagi ada widget para blogger pasang tu sangat tidak mesra pengunjung.. kerana mengeluarkan pop up... tapi cantik punya pasal biar la..mau buang sayang pulak...
OK..tanpa membuang masa yang telah terbuang..kita kembali ke topik asal..kenali code dan ketahui dimana letakkan code tu pada template anda...
CSS = cascading style sheets.. code ni la yang menentukan dimana kedudukan widget,warna tulisan,jenis tulisan,berapa colum pada template,code CSS merupakan code arahan yang mengawal tinggi lebar warna dan macam2 lagi pada code HTML pada
kedudukan css pada template adalah diantara
pasti anda pernah jumpa code tu pada mana2 tutorialkan.sebagai contoh cari code ni
dan paste sebelum code tu atau cari code
...jadi pada masa akan datang bila anda diberi arahan masukkan code sebelum anda tahu bahawa code itu adalah CSS... senangkan..
javascript = script yang di tulis dalam bahasa jawa....just kidding...javascript ni la yang menghasilkan efek pada blog seperti hide shoutbox.. perkataan mengikut mouse cursor...dan macam2 efek lagi..pada template anda code javascript ni berada diantara JAVASCRIPT
jadi bila anda dapat arahan ... masukkan code selepas atau masukkan code sebelum ..
maka code itu ialah javascript.... senangkan....
Code html pula berada diantara html code ni memainkan peranan untuk memaparkan sesuatu widget itu ada pada halaman mana...sebagai contoh...komen...pada laman utama..kita tidak akan nampak komen pada entri..cuma ada jumlah komen saja...
jika anda ingin blog anda mesra pembaca@ reader...code html ni anda perlu faham sedikit saja pun cukup...
sebagai contoh..pada ruangan entri anda hilangkan widget2 seperti alexa,shoutbox,feedjit,widgeo,flag counter dan lain2 yang melambatkan page loading...tinggalkan apa yang perlu sahaja seperti facebook like button dan iklan...jangan pula anda letak iklan pada homepage 1 bila masuk pada entri,ada 29 iklan...memang berat la jawabnya..berpada2 la...
jadi kita imbas lagi sekali kali ni aku susun secara menegak macam real punya...
Code CSS DISINI - jika anda faham ni blog anda boleh jadi unik mengikut kreativiti anda
>
Code Java script DISINI
HTML - jika faham pasal html..anda boleh buat blog anda mesra pembaca@reader..dan macam2 lagi
Memang seronok jika anda paham tentang code2 ni... bila anda hias blog ikut suka hati..org tgk macam html coder...padahal newbie...hua hua hua... serius aku newbie... aku baru belajar buat blog pada bulan 6 2011...
dan aku tiada pengetahuan langsung tentang code html..... aku sedang blajar la ni..aku cuma mau share apa yang aku tau...terimakasih kalau ada yang baca entri ni...
P/S : Jangan gunakan alasan.."aku tidak tahu menahu hal2 code ni"... berpegang pada ayat tu..maka anda seorang yang tidak mempunyai keinginan untuk maju dalam diri anda...SORRY TO SAY kalau ada yang terasa,, Semoga hari esok menjadikan kita lebih baik dari semalam... sekian





























